



Overview
Effortless Eats aims to provide users with an easy-to-navigate platform for ordering food, featuring a series of well-thought-out pages to streamline the ordering process. The project was developed as part of an Intro to Usability Engineering course, incorporating extensive user feedback and heuristic evaluations to refine the design.
Development
This project involved creating high-fidelity prototypes and conducting usability testing to gather feedback and improve the design. The design process was iterative, with multiple rounds of testing and refinement to ensure the final product met user needs and expectations.
Pages
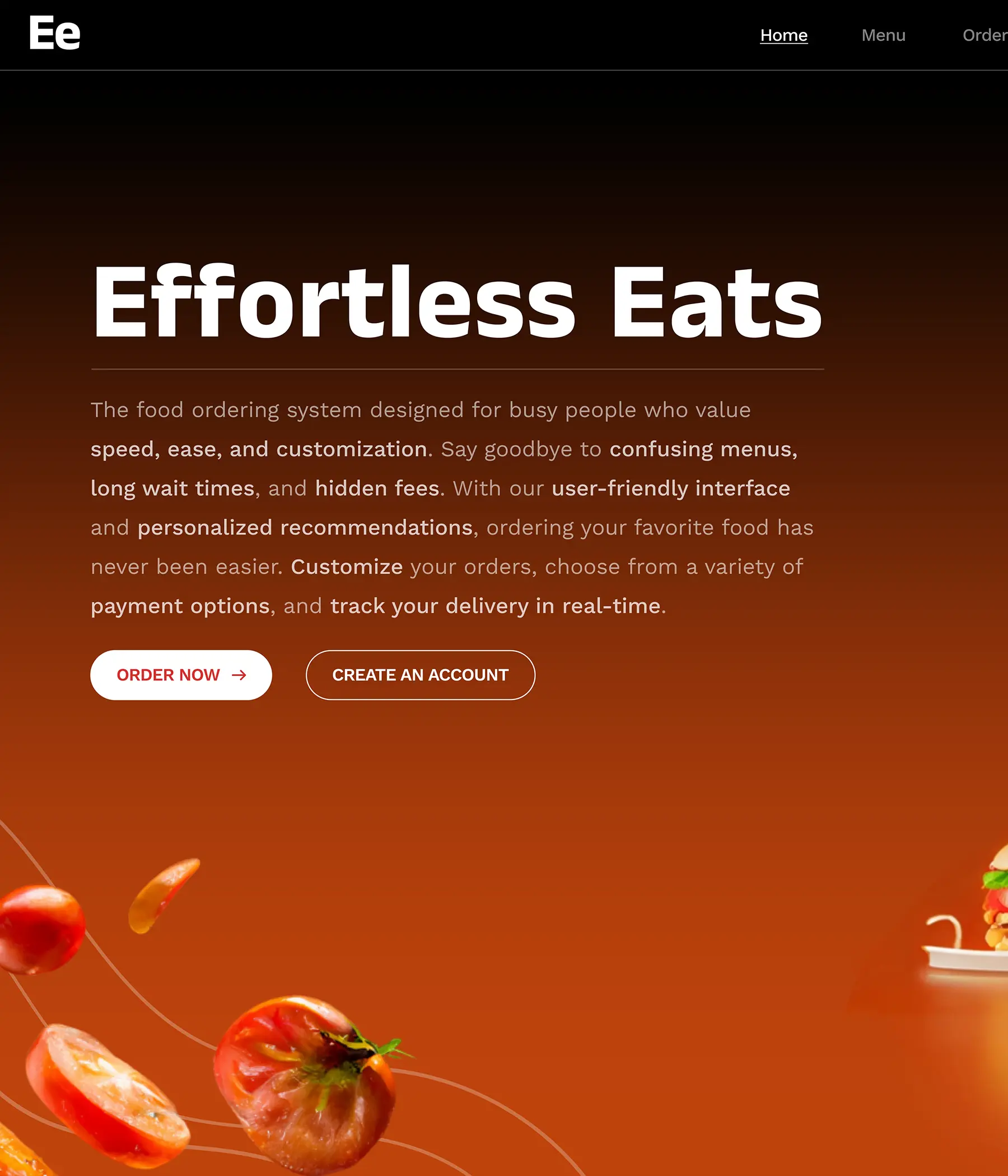
- Landing
The first point of contact, offering a brief description, navigation, and call-to-action buttons for ordering and account creation.
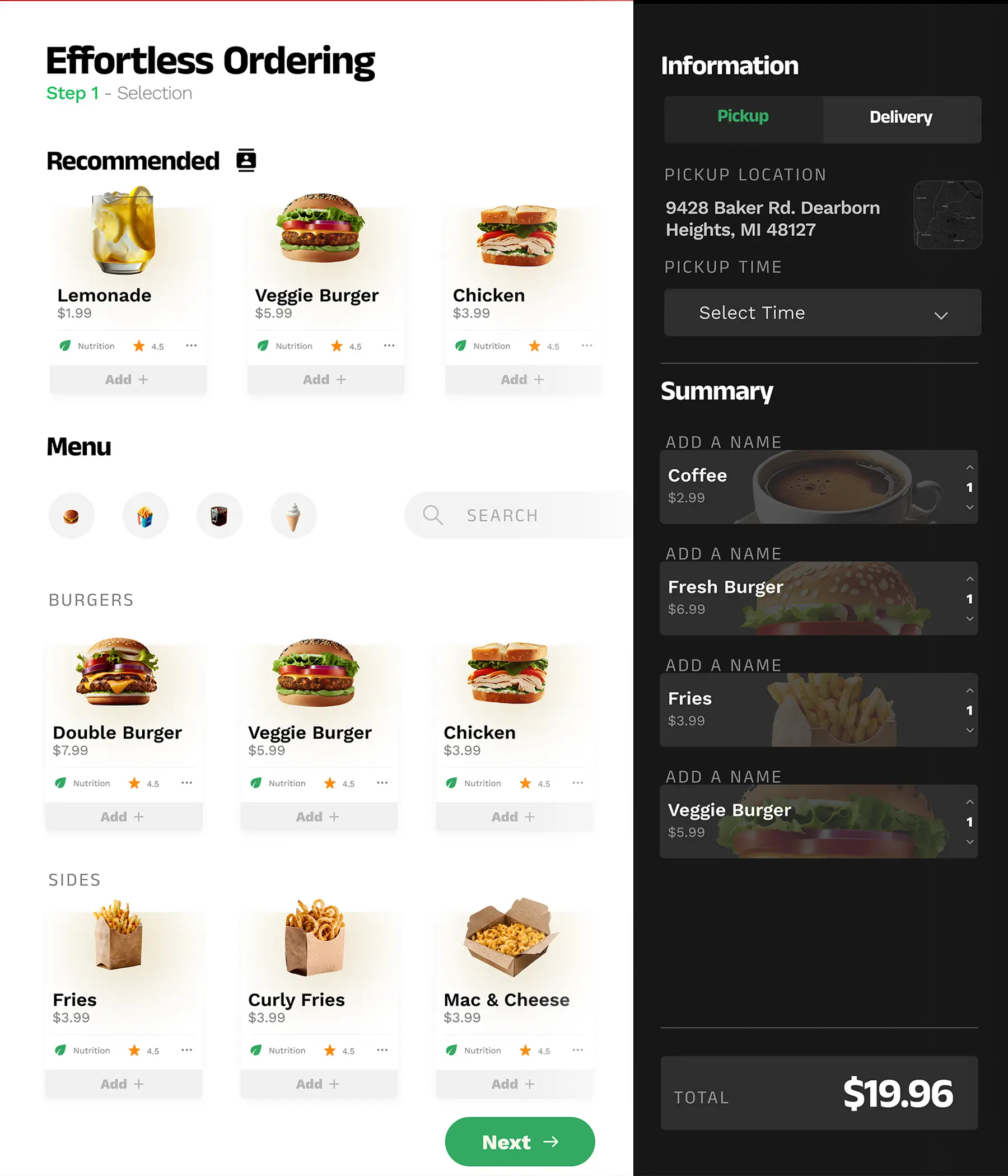
- Order
Features an interactive menu with recommendations and order information, designed for simplicity and ease of use.
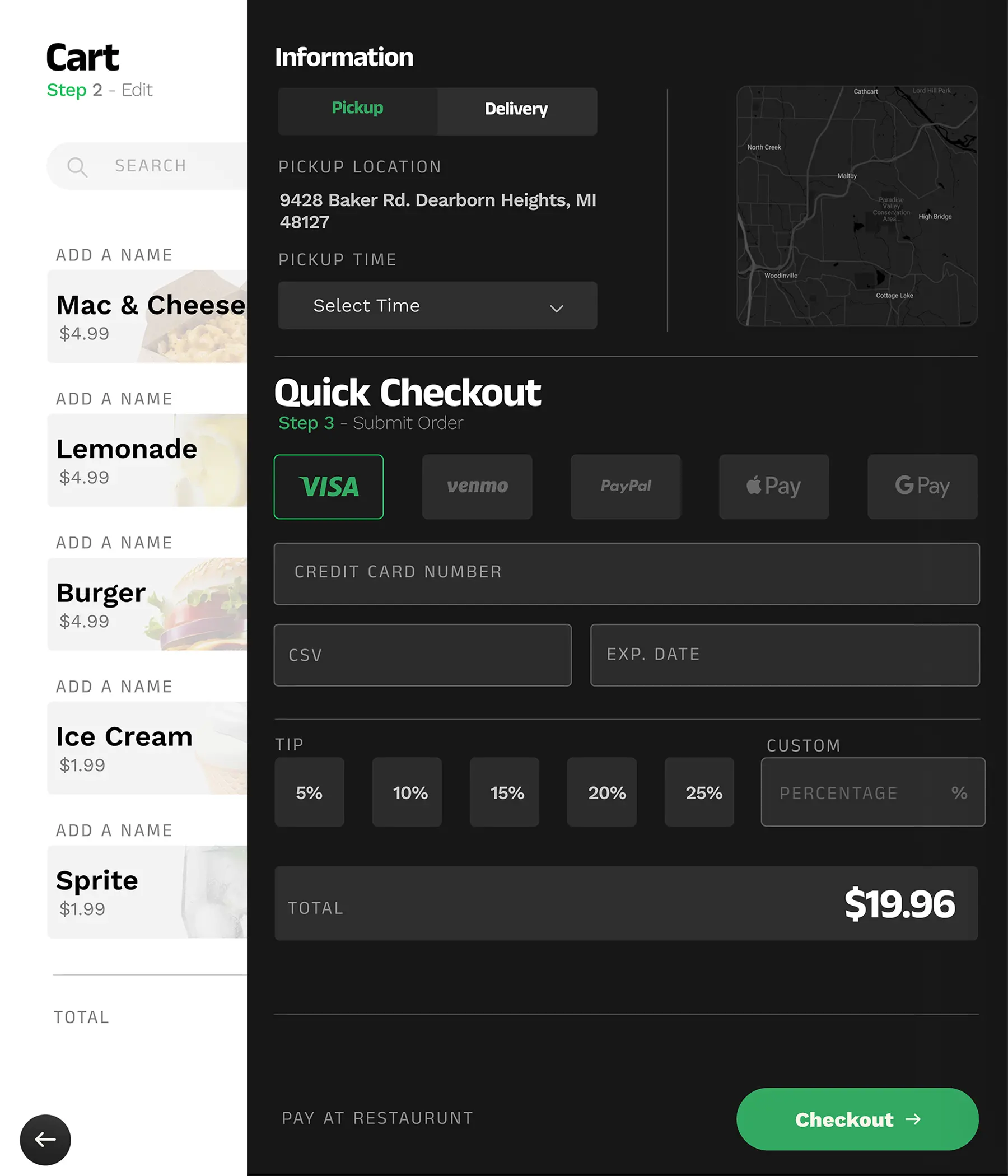
- Cart
Enables users to review and customize their orders, integrating the checkout process for a seamless experience.
- Review
Provides a summary of the order, including a QR code for pickup, and essential details such as location, time, and instructions.
- Sign Up and Login
Simple and straightforward registration and login processes with back buttons for improved navigation.
- Rating Modal
Presents general and personalized ratings to help users make informed decisions about their food choices.
- Settings
Centralized location to manage account settings, payment information, dietary restrictions, and toggle recommendations.
- Edit Modal
Allows users to quickly modify selected menu items by adjusting ingredient quantities, removing ingredients, and providing special instructions.
- Order History
Enables users to view and manage past orders, including details such as placed date, status, order code, and amount.
Challenges and Solutions
Some challenges included ensuring a consistent and intuitive navigation experience, integrating user feedback effectively, and balancing functionality with simplicity. These were addressed through iterative design, usability testing, and heuristic evaluations.
Lessons Learned
This project reinforced the importance of user feedback and iterative design in creating a successful product. I also learned how to conduct usability tests and incorporate heuristic evaluations to improve the user experience.
Future Improvements
Future improvements include refining the user interface based on additional feedback, enhancing the responsiveness for mobile devices, and incorporating more advanced features such as AI-driven recommendations and dynamic pricing adjustments.